继平滑无缝滚动轮播图和4中无缝切换轮播图之后,我们再介绍一种旋转木马轮播图,这种轮播图看上去比较炫,多存在于电商网站中
核心思想及问题
其实旋转木马轮播图看上去最为复杂,但只要搞清楚它的核心思想,就发现其实很简单。旋转木马轮播图的核心思想是:针对每个视觉位置给定一个位置信息(对象),这些位置信息(对象),组成一个数组(我称其为位置数组,数组中的每一项都是一个对象)。当轮播的时候,图片顺序固定变,改变位置数组中各值的顺序。
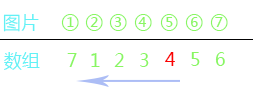
如下是初始化时图像与位置数组的对应关系,其中位置数组中的“4号位”始终是当前的显示位,也就是可视区的位置,两侧分别为左1,左2,左3,以及右1,右2,右3
初始化时默认显示第四张图片,也就是④,当自动轮播或点击右箭头(下一张)时,显示第五张图片,也就是⑤:图片顺序不变,位置数组顺序改变—删除最后一项并把删除的最后一项添加为第一项
以此类推
当点击左箭头(上一张)时,就以上面结果为例,假如当前显示的是第六张图片,也就是⑥,要显示上一张图片即第五张图片,也就是⑤:图片顺序依然不变,位置数组顺序改变—删除第一项并把删除的第一项添加为最后一项
完整代码
效果预览
CSS1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54html,
body {
margin: 0;
padding: 0;
}
ul,
ol {
list-style: none;
margin: 0;
padding: 0;
}
.wrap {
width: 600px;
margin: 200px auto;
position: relative;
}
.slide {
height: 260px;
position: relative;
}
ul li {
position: absolute;
left: 100px;
}
img {
width: 100%;
vertical-align: middle;
}
.arr {
width: 600px;
height: 50px;
position: absolute;
top: 50%;
margin-top: -25px;
opacity: 1;
z-index: 10;
}
.arr span {
width: 50px;
line-height: 50px;
text-align: center;
font-family: "黑体";
font-size: 30px;
background-color: rgba(0, 0, 0, 0.8);
color: #ccc;
position: absolute;
cursor: pointer;
}
.arr .pre {
left: 0px;
}
.arr .next {
right: 0px;
}
HTML1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<div class="wrap" id="wrap">
<div class="slide" id="slide">
<ul id="ul">
<li><img src="img/1.jpg" alt=""></li>
<li><img src="img/2.jpg" alt=""></li>
<li><img src="img/3.jpg" alt=""></li>
<li><img src="img/4.jpg" alt=""></li>
<li><img src="img/5.jpg" alt=""></li>
<li><img src="img/6.jpg" alt=""></li>
<li><img src="img/7.jpg" alt=""></li>
</ul>
<div class="arr" id="arr">
<span class="pre" id="pre"><</span>
<span class="next" id="next">></span>
</div>
</div>
</div>
JS1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61var wrap = document.getElementById('wrap');
var ul=document.getElementById('ul');
var lis=ul.children;
var lis_len=lis.length;
var arr=document.getElementById('arr');
var json_arr=[//每条数据(每条数据都代表一个位置)都控制着一张图片的对应样式,由上至下,依次是第1~7张图片,切换时图片由上至下依然是第1~7张图片,而数组中的数据位置改变,从而实现图片切换效果
{width:200,top:-70,left:60,opacity:40,z:1},//注此处opacity为0~100间的值,而非0~1
{width:250,top:-50,left:30,opacity:60,z:2},
{width:300,top:-30,left:0,opacity:80,z:3},
{width:400,top:0,left:100,opacity:100,z:4},
{width:300,top:-30,left:300,opacity:80,z:3},
{width:250,top:-50,left:320,opacity:60,z:2},
{width:200,top:-70,left:340,opacity:40,z:1}
]
var click_btn=true;//节流,防止不间断点击按钮,当click_btn为true时才可以执行点击事件
togglePic();//执行一次togglePic函数--按最初状态布局图片
//自动执行动画即每间隔一定时间执行一次nextAnimate函数
var timer=null;
timer=setInterval(nextAnimate,2000);
//通过event事件,判断触发事件的元素的id来确定点击的是next还是pre来执行对应事件
arr.addEventListener('click',function(e){
var e=e||window.e;
var target=e.target||e.srcElement;
if(target.id==='next'&&click_btn){
click_btn=false; //动画未执行完之前,click_btn赋值为false禁止下次点击事件执行
nextAnimate();
}else if(target.id==='pre'&&click_btn){
click_btn=false;
preAnimate();
}
});
//鼠标经过arr出现,自动执行动画暂停,
wrap.addEventListener('mouseover',function(){
arr.style.opacity=1;
clearInterval(timer);
})
//鼠标移除继续从当前图片执行动画
wrap.addEventListener('mouseout',function(){
arr.style.opacity=0;
timer=setInterval(nextAnimate,2000);
})
//nextAnimate函数
function nextAnimate(){
//数组中第1个json对象永远都对应第一张图片,一次类推,通过调整数组中json对象的顺序来控制图片位置(注每个json对象都对应一个固定的位置)
json_arr.unshift(json_arr.pop());//pop()删除数组的最后一个元素并返回此元素,unshift()在数组首尾插入元素
togglePic();
}
//preAnimate 函数
function preAnimate(){
json_arr.push(json_arr.shift());//shift()删除数组的第一个元素并返回此元素,push()在数组尾部插入元素
togglePic();
}
function togglePic(){
for(var i=0;i<lis_len;i++){//遍历,给每张图片都赋值它当前对应的对象的值
moveAnimation(lis[i],{width:json_arr[i].width,
top:json_arr[i].top,
left:json_arr[i].left,
opacity:json_arr[i].opacity,
zIndex:json_arr[i].z},function(){click_btn=true;})//函数执行完毕后click_btn赋值为true,方可执行下次点击事件
}
}
注:这里的JS代码也用到了moveAnimation函数,所以也要像轮播图(二)中的例子一样引入moveAnimation函数或引入其封装的moveAnimation.js
总结:旋转轮播图一般多用于图片尺寸相对较大的轮播图,且多用于电商网站中,这里我用的图片尺寸较小所以可能看上去效果不是特别好,如果感兴趣的话,小伙伴们可以亲手用大图试试哦!这种形式的轮播图只要搞懂了核心思想,其实也是很简单。
本篇文章是由二蛋的前端博客:http://yyeggs.com/slideshow_rotation/ 整理,转载请注明